Выбрать цветовое решение для сайта – это задача не из легких, особенно если нет познаний в колористике. Цвет влияет на наше подсознание, управляет вниманием и помогает выделить важное и второстепенное. Если этим вопросом не заняться, то страница будет выглядеть блекло, неинтересно и скоро выветрится из памяти посетителей. И наоборот: если перемудрить и намешать слишком много цветов, сайт будет кричащим и странным.
Знание ключевых правил колористики поможет выбрать грамотное цветовое решение.
Как цвета влияют на бренд и сайт?
Если упомянуть при каком-то человеке о Кока-Коле, скорее всего у него в голове всплывет характерный логотип напитка с белыми буквами на красном фоне. Это уже устоявшаяся ассоциация. Алый оттенок такой же известный и запоминающийся для людей, как сам напиток, как всеми любимая песня из рекламы «Праздник к нам приходит».

Использование красного цвета в бренде Кока-Колы имеет два основания:
- Яркий цвет хорошо выделяется на полках среди других напитков с менее приметными этикетками.
- Цвет вызывает определенные эмоции, к которым апеллирует компания: красный всегда ассоциируется с любовью, страстью, определенной энергетикой.
Грамотно и правильно подобранное цветовое решение не только создаст сам сайт привлекательным и интересным для посетителей, но и сделает бренд в целом узнаваемым и запоминающимся. Согласно статистике, в более чем 85% случаев покупку можно оправдать действием на сознание человека определенного цвета. А еще, если у бренда будет свой характерный особенный цвет, он станет более узнаваемым на 80%.
Разрабатывая дизайн, нужно обратить внимание на три нюанса:
- Выбрать ключевой цвет, превалирующий на странице.
- Подобрать пару оттенков (не более 3), акцентирующих внимание на важных деталях.
- Выбрать фоновый оттенок, чтобы оформление было законченным и гармоничным.
Как выбрать ключевой цвет?
Преобладающий цвет – это тот, который моментально всплывает в памяти при упоминании о конкретной компании или бренде. Если логотип уже разработан, наверняка там имеется основной оттенок. Вот его-то и рекомендуется сделать преобладающим на вашем сайте. Крупные предприятия выбирают определенное цветовое решение не случайно. Обычно это один из маркетинговых ходов, часть брендинга. Руководствуются при этом такими данными:
- Красный, оранжевый, насыщенный синий и черный – оттенки, подталкивающие к спонтанным покупкам, так что их часто используют в кафе, в бутиках одежды, во время распродаж.
- Темный синий и бирюза мотивируют совершить покупку людей с ограниченным доходом. Так что такое сочетание часто применяется в оформлении банков и больших супермаркетов.
- Лазурный, салатовый, ярко-розовый и малиновый – оттенки для всех категорий покупателей, они часто встречаются в магазинах товаров не первой необходимости, стремящихся повысить качество жизни, например, бутиках одежды.

Стоит также учитывать значения цветов
- Зеленый символизирует здоровье, покой, достаток и природу. Этот цвет приятен для восприятия, помогает расслабиться. Кстати, по статистике зеленый – один из самых приятных оттенков как для мужчин, так и для женщин.
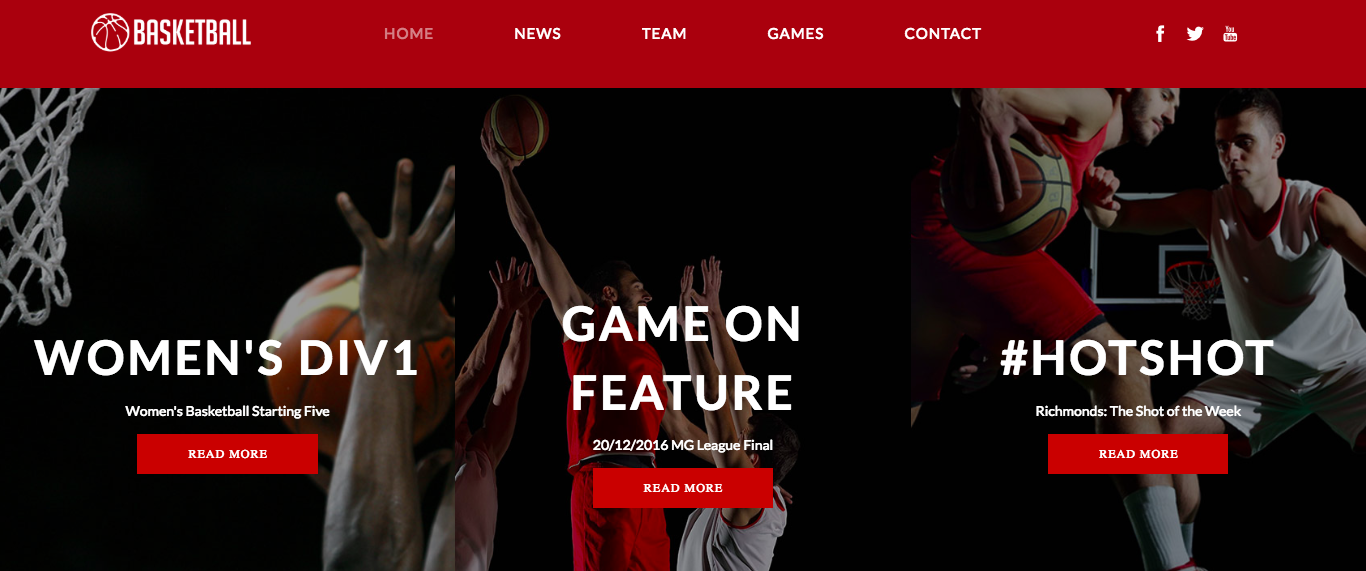
- Красный – символ любви, страсти или опасности и тревоги. В маркетинге часто используется, чтобы подтолкнуть человека к покупке, сообщить о выгодных условиях, о необходимости сделки. В общепите помогает вызвать аппетит.
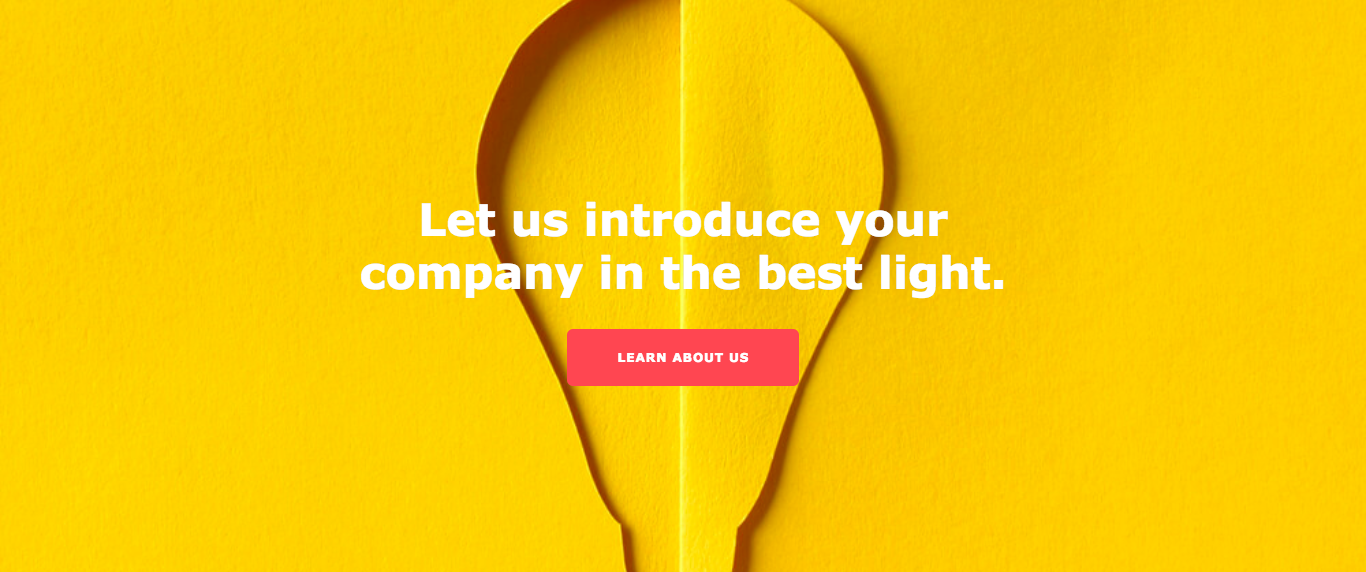
- Желтый олицетворяет молодость, свежесть, оптимизм. Популярен для привлечения внимания. Но нужно знать еще, что желтый может стать причиной эмоционального напряжения, так что применять его нужно с осторожностью.
- Розовый всегда связан с романтикой, женственностью, нежностью и легкостью, поэтому его берут в основном для дизайна сайтов с товарами и услугами для девушек.
- Оранжевый – это символ творчества, дружелюбия. Он побуждает людей к действию, мотивирует. Такой цвет способен подталкивать к импульсивным покупкам и шагам, поэтому его часто используют для оформления Call-to-action кнопок.
- Синий вселяет некую уверенность, чувство безопасности, спокойствия и умиротворения. Из-за этого цвет широко используется различными коммерческими организациями и банками.
- Черный – элегантный и роскошный цвет. Популярен для рекламы и продвижения люксовых дорогих продуктов.
- Фиолетовый ассоциируется с достатком, успешностью и мудростью. Успокаивает людей, вселяет доверие. Очень популярен для оформления сайтов, связанных с косметикой.
- Серый – это универсальность, лаконичность и минимализм. Он символизирует осторожность и надежность.
Как воспринимают цвета мужчины и женщины?
Мужчины лучше воспринимают яркие и сочные оттенки, а женщины – более спокойные. И для мужчин, и для женщин одинаково приятны и светлые, и темные цвета. Мужчины больше предпочитают ахроматические цвета – белый, серый, черный. Женщины же их воспринимают не так любезно. Женский пол лучше реагирует на светлые, пастельные тона, а мужчины – на темные.
Для сайтов, направленных на женскую аудиторию, рекомендуется использовать зеленый, синий и фиолетовый оттенки. Старайтесь избегать коричневых, серых и оранжевых тонов.
Для мужской целевой аудитории предпочтительно использовать черный, оттенки синего и зеленого. А вот коричневого, фиолетового и огненно-оранжевого стоит избегать.

Где на сайте использовать основной цвет?
Если теперь вы уже решили, какой цвет будет главным на вашей странице, нужно определиться, где и как именно его нужно применять. Этот оттенок должен акцентировать внимание, так что не стоит им оформлять все подряд. Используйте основной цвет в тех местах, которые считаете ключевыми, где хотите задержать внимание посетителя или замотивировать его сделать какое-то действие (кнопки Call-to-action).
Где лучше всего применить основной цвет?
- Логотип;
- Раздел меню;
- Главная кнопка, призывающая к действию;
- Название
- Важные факты.
Как применять акцентные оттенки?
Чтобы расставить дополнительные акценты, разнообразить дизайн и сделать его более интересным, нужно воспользоваться вспомогательными цветами. Они отлично подойдут для подзаголовков, выделения цитат и других важных элементов.
Нужно понимать, что акцентными цветами выделяют не самые главные слова, кнопки, а вторые по значению. Например, диалоговые окна, вспомогательные кнопки. Не выбирайте более двух дополнительных цветов, потому что тогда посетители потеряются и не смогут сфокусироваться на главном.
Где можно употребить акцентные цвета?
- Кнопки
- Подзаголовки;
- Дополнительная информация важного характера;
- Кнопка перехода в раздел меню.

Как выбрать и использовать фоновый цвет?
В зависимости от цели и направленности сайта нужно выбирать соответствующий цвет фона. Главное правило – никогда не выбирайте оттенок, на котором сложно прочитать текст. Если не уверены, как будет смотреть тот или иной цвет на фоне, лучше применяйте стандартные тона: серый, белый. Может быть, это не очень оригинально, но зато не будет мешать и отвлекать внимание от важного.
Сервисы для подбора цвета на сайт
Мы уже разобрались, какие цвета кто и как воспринимает. Но вот как их между собой сочетать – пока вопрос. Для этого можно воспользоваться специальными сервисами.
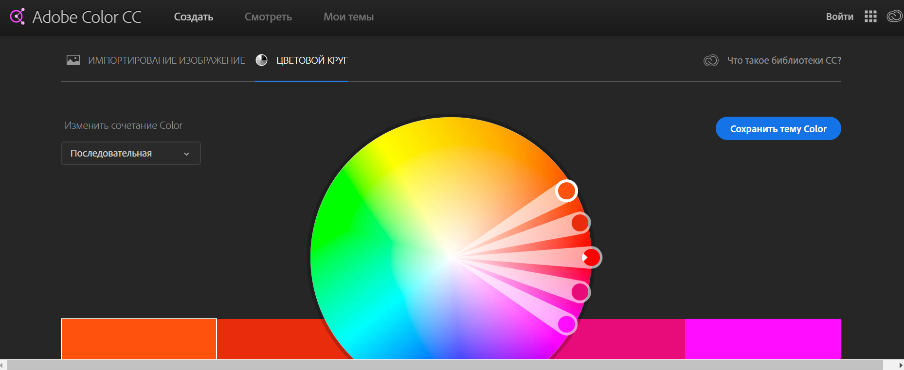
1. Adobe Color
Программа подберет главные цвета для вашей страницы. Вы можете воспользоваться несколькими режимами: выбираете, какой больше нравится, и крутите по цветовому кругу. Далее сервис сам сгенерирует нужные цвета. Отличительной интересной особенностью программы являются вот что: вы можете загрузить какую-то картинку или фотографию, где вам нравится сочетание цветов, и сервис подберет вам цветовую схему, соответствующую фото.

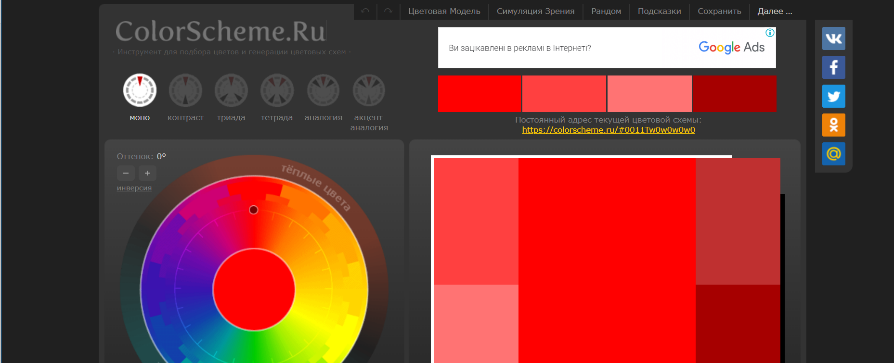
2. Colorscheme
Отличный сервис для новичков: много подсказок и информации о цветах, их сочетании. Программа выберет случайным образом цветовую палитру для вашего сайта. Очень полезная функция – демонстрация сочетания цветов на примере какой-то страницы. То есть вы сможете посмотреть, как будет выглядеть выбранная палитра оттенков на вашем сайте.

3. Hailpixel
Самый элементарный сервис, который только может быть. Нужно всего лишь водить мышкой по экрану и кликать, когда появляется интересный на ваш взгляд цвет. Затем продолжаете процедуру, только теперь программа подбирает те оттенки, которые будут хорошо смотреться с предыдущим.

Подводя итог, хочется отметить, что не стоит оформлять сайт в тех цветах, которые привлекательны исключительно для вас. Старайтесь учитывать свою аудиторию и направленность, тематику страницы.
Выбирая цветовую гамму, не полагайтесь на случай. Обязательно учтите эти шаги:
- выберите основной цвет в соответствии с логотипом;
- подберите правильные дополнительные цвета;
- выберите фон, сочетающийся с другими цветами и не перекрывающий текст.
И не поленитесь воспользоваться каким-то сервисом по подбору цветов, чтобы сочетание было действительно приятным и привлекательным для ваших клиентов.

